LAB 4
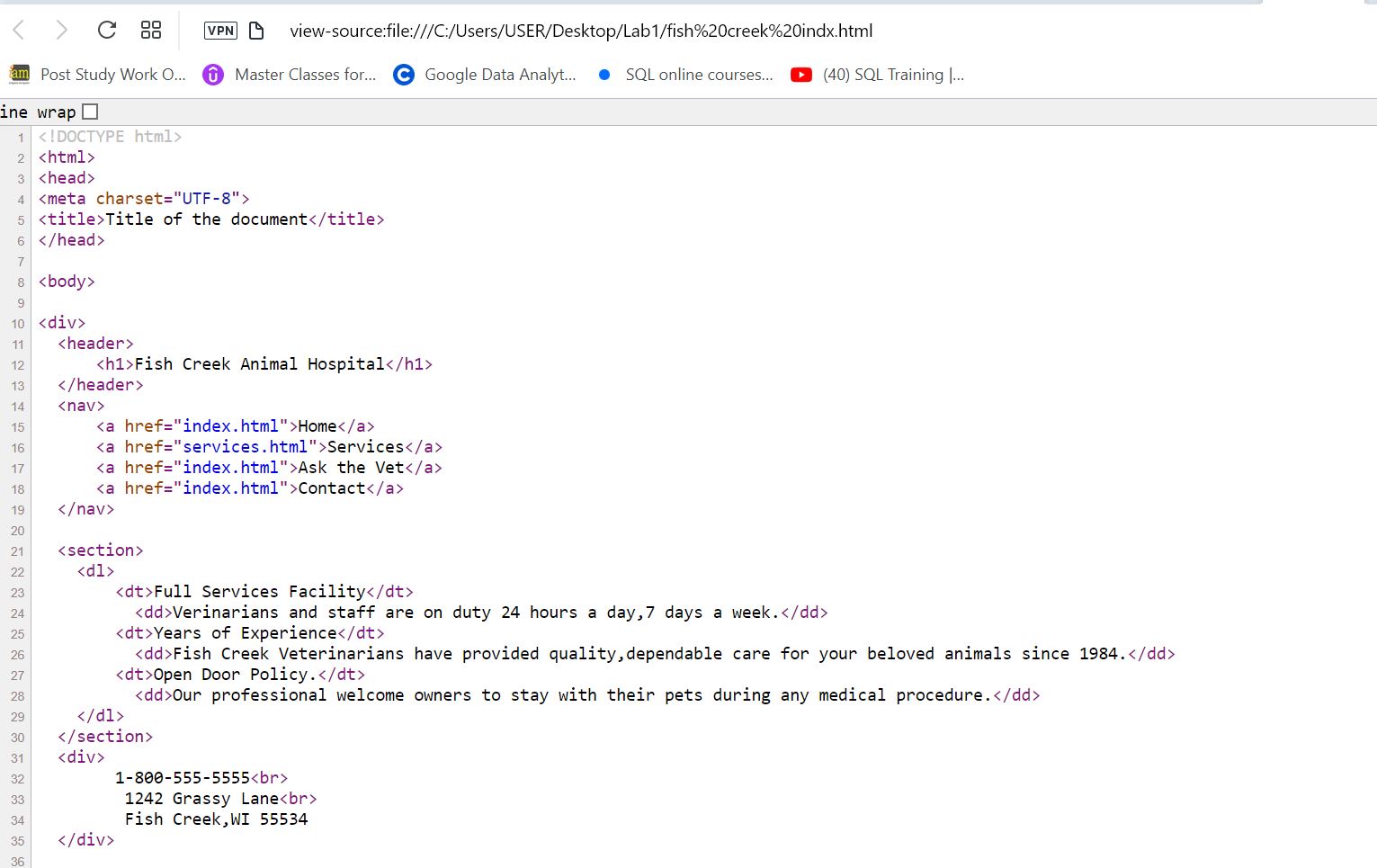
Lab 4 Part I – Coding a Fish Creek Website 2. Using the HTML validator for the Fish creek website 11 errors was observed, two warnings, later, I was able to fixed all the errors afterwards. For the CSS file, no error was found. 3. I tested my code with Opera, Google Chrome and Microsoft Edge Browser, all ra...